英語ブロガーのアツトです。
現代人の必須スキルとして、「英語」、「IT」、「会計」の三つがよく挙げられます(参考:英語・IT・財務が必須スキル 大前研一「決定力10倍!儲かるコンセプトのつくり方)。
でも、英語、IT、会計を別々に勉強するのって、時間もかかるしダルくないですか?笑
せっかくだったら、英語でITを勉強したり、英語で会計を勉強しちゃえば、一石二鳥ですよね(^O^)
今回、本記事で紹介するのは、w3schools.comという、英語でWebプログラミングの基本が勉強できる超優良サイトです(登録不要で無料!)
とても簡単な英語で、かつ丁寧に書かれているので、プログラミングを初めて勉強する方でも理解しやすいと思います。
英語でプログラミングを学習できる類似サイトとしてはcodeacademyがあり、w3schools.comよりも圧倒的に日本人の間で知名度が高いのですが・・・
私は、それが悔しくて悔しくてたまらない!(笑)
w3schools.comもcodeacademyに負けない、というか、それ以上のサイトだと私は強く思うのです。
過去、w3schools.comでWebの基本を学ばせて頂いた一人として、感謝を込めて本記事を書きます。
なお、同じく「もっと知られるべきシリーズ」(笑)としてhowstuffworks.comというサイトを以下の記事では紹介しています。w3schools.comはウェブ系に特化したサイトですが、一方、howstuffworks.comは科学技術全般に関するトピックを扱っています(youtube動画やpodcastも着いているので、リスニングも鍛えられます)。
Contents
1. そもそもWebプログラミングを学ぶメリットって?
プログラミングを学んだことが無い方は、「Webプログラミングを学ぶメリットって何かあるの?」と思われるかもしれません。
IT・Web関係の仕事をしたことがない方にとっては、特にメリットが無さそうですよね。
でも、例えば、このブログを書く上でもWebプログラミングの知識は役に立っているのです。
例えば、私がブログ記事を書くときによく使う以下のマーキングやレイアウト。
テスト
POINTテスト
これらのマーキングやレイアウトは、デフォルトの機能ではなく、CSSという言語を使ってカスタマイズしています。
個人でブログを書いたり、ウェブサイトを作るような場面でも、Webプログラミングの基本的な知識があるだけで、グッと表現の幅が広がるのです。
2. w3schools.comとは?
w3schools.comとは、Refsnes Dataというノルウェーのソフトウェア会社によって作成された、Webプログラミングの学習サイトです。
HTML、CSS、Javascript、PHP、ASP.NET、SQL、XMLなど、現代のWeb技術を支えるプログラミング言語を一通り学ぶことができます。
Webプログラミングというと、日本人のまつもとゆきひろさんによって開発されたRubyが有名ですが、残念ながらRubyは取り扱われていません(Codeacademyでは扱われています)。
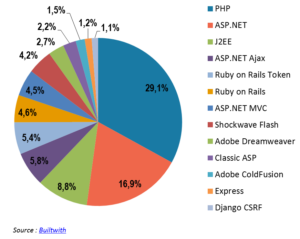
ただ、2015年時点の統計では、PHPとASP.NETでWebプログラミング言語のシェアのほぼ半分を占めているので、Rubyを学べないことは、さほどデメリットではないでしょう。

<参照:Web Technologies & CMS Market Share Trends – 2015 Report>
3. w3schools.comのメリット1:英語がめちゃくちゃ分かりやすい
まず、一つ目のメリット。
w3schools.comの英語はとても綺麗で読みやすく、英語の学習用としても使えるサイトであることです。
例えば、HTMLの冒頭の説明。
With HTML you can create your own Web site.
This tutorial teaches you everything about HTML.
HTML is easy to learn – You will enjoy it.
中学レベルの英文法で書かれた、とても分かりやすい英語ですよね(難しいと思った人がいたら、ゴメンナサイ( ;∀;))
あえて簡単な部分を抜き出したわけではなく、w3schools.comの英語は、ずっとこのようなシンプルな英語で書かれているので、ストレスを感じません。
Webプログラミングを学ぶと同時に、基本的なIT英語も学ぶことができます。
4. w3schools.comのメリット2:ブラウザ上でプログラミングを実行できる
w3schools.comの最大のメリットがこれ。
codeacademyにも同様の機能がありますが、ブラウザ上でプログラムを書いて、すぐに実行することができます。
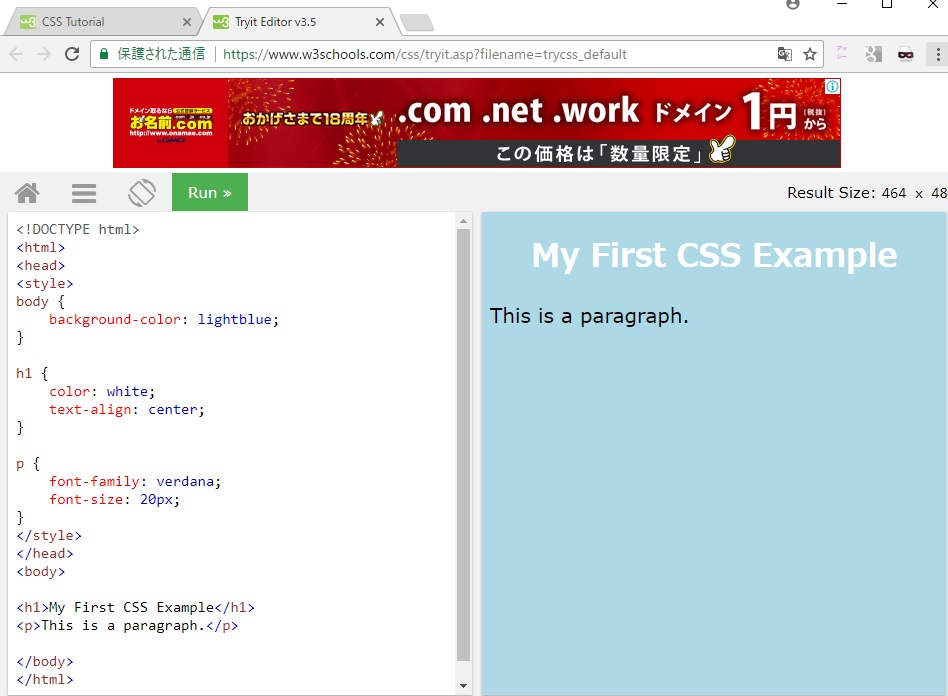
例えば、以下のCSSの例。

左側の画面がCSSのプログラム例で、それを実行した結果が右側の画面に表示されています。
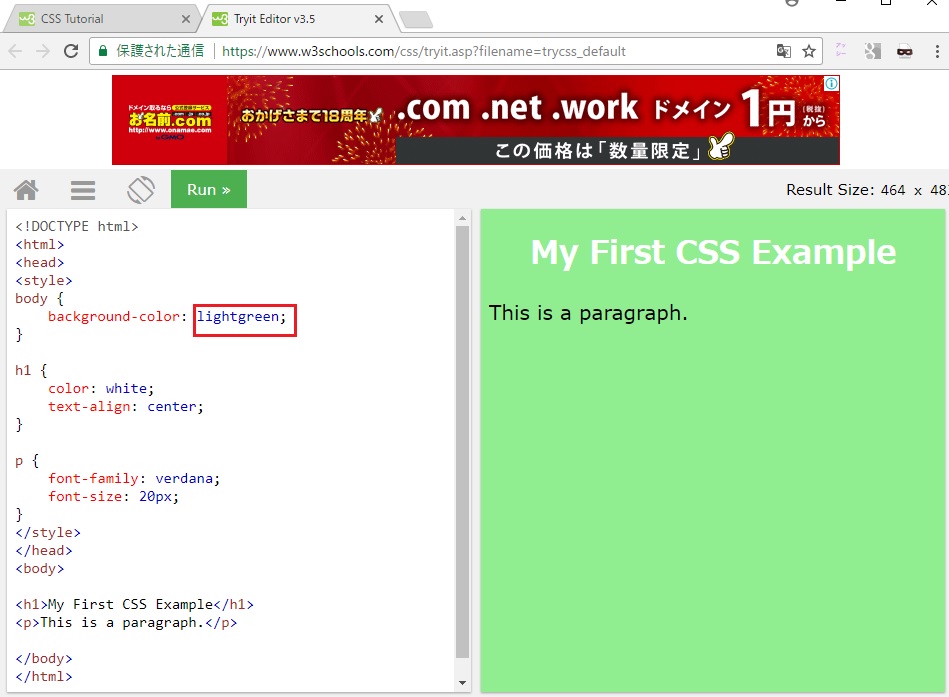
左側の画面上、「background-color: lightblue」とデフォルトで設定されていますが、これを「background-color: lightgreen」と変更して、緑の「Run>>」をクリックすると以下のようになります。

これは、background-colorを、lightblueからlightgreenに変えただけのとてもシンプルな例ですが、CSSを勉強すると、もっと色々なことができるようになります。
5. w3schools.comのデメリット:フレームワークの説明がない
w3schools.comは、至れり尽くせりのサイトで、そもそもデメリットを挙げること自体、図々しいのですが、あえて言うと、フレームワークの説明が全くないことでしょうか。
現代のWebアプリは、ほぼ確実にフレームワークというものを利用して開発されているので、w3schools.comの内容だけでは、実際のWebアプリを作ることは現実的に不可能です。
とは言え、最初に「そもそもWebプログラミングを学ぶメリットって?」で述べたCSSのカスタマイズ程度は十分できますし、本業としてWebエンジニアになりたい人以外にとっては十分すぎる内容だと思います。
以上、w3schools.comの紹介でした!
英語とITを別々に学ぶのではなく、このようなサイトで学習することで、英語もITもより実践的な力が着くと思います。
特にプログラミング未経験者の方は、是非サイトを利用してみてください(^^)
では、また!
スポンサーリンク